Framer Studio for Mac 120 交互原型设计框架
Framer让你从简单的代码开始,让你的设计生活。在任何设备上进行测试,随时进行迭代,并轻松分享以获得反馈。先锋新的互动模式或创造开创性的动画。没有限制,没有限制。
特征
代码从未如此简单。自动代码使得像插入图层一样简单地启动项目。直接在面板中定义交互或操作其属性,并在代码自己写入时观察。简单的语法,预加载的动作和自动完成命令可以让您立即从基本设计到高级原型。
在每个设备上进行实时编辑拖动图标,调整图像大小,或直接在视觉画布中移动图层。无论你做什么,自动代码跟上你。需要在原生环境中看到你的原型? Framer支持多种平台 - iOS,Android,MacOS,Windows或Web。
释放你的创造力。超越现有的过渡和快速动画。整合现实世界的数据并使用自定义组件构建下一级界面。这是发明不可能的完美环境。
动画 - 微调动画,使图层完美和谐地移动。
触摸 - 选择预加载的本地交互模式或自定义您自己的。
深度 - 响应3D空间中的方向更改和倾斜层。
输入 - 捕捉真实的用户在测试和处理实际的用户数据。
数据 - 使用API提取个人资料照片,用户名或任何内容。
自适应 - 制作适应用户交互的响应原型。
提升您的设计工作流程。直接从Sketch或Photoshop导入图形。您的模型更改很容易同步到Framer。准备好反馈?以全屏模式呈现,在移动设备上观看或与全世界分享。
今天开始。跳进成帧器对你来说是有意义的。从分步指南开始,参加Skillshare课程或在Youtube上观看视频教程。或加入我们的社区,并获得对您的设计问题的实时答复。
资源 - 新手文章,深入教程和模块。
素描导入 - 组织和导入的分步指南。
设备预览 - 获取iOS和Android伴侣应用程序。
社区 - 加入领域Framer团队或RSVP的聚会。
所引用的价格是每年Framer许可证的价格。附加的定价可以在这里找到。
版本109:
添加:
新欢迎窗口
新的入门教程
新的UI套件(iOS,Android,Web,线框)
定位所有元素,包括形状
改进:
描边UI
对齐选项
路径编辑体验
像素圆形的居中形状
颜色选择行为
呈现1px路径
备份归档功能
抚摸形状的选择
加载,缩放和平移性能
固定:
复制文本的CSS
缺少侧边栏标签
SVG导入问题
组内形状的不透明度
代码中的SVG渲染
SVG粘贴在设计中
宽高比图标点击目标
使用iCloud重复保存对话框
隐藏的工具标签
选择小型的进口SVG
在代码中渲染里面的笔画
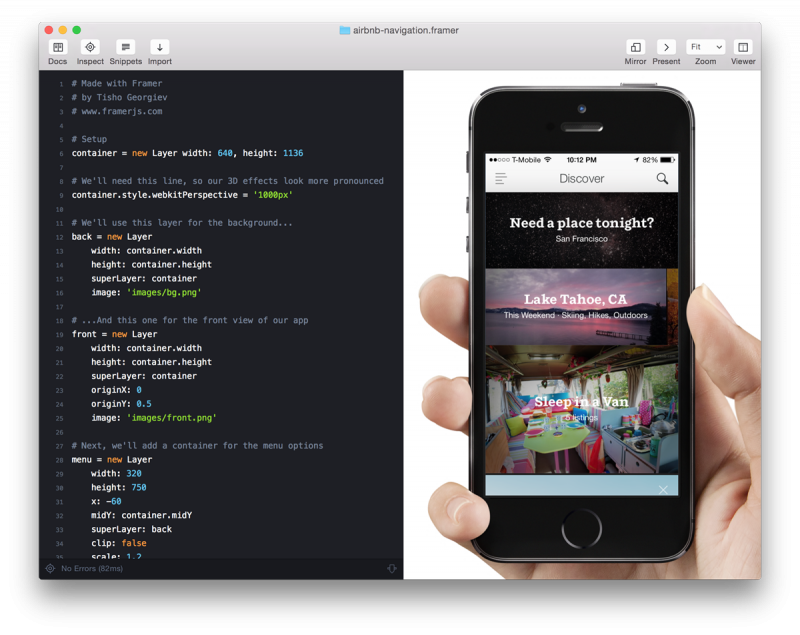
Screenshot 软件截屏:

System requirements 系统要求:
- OS X 10.7 or Later
下载地址 :
相关下载: